よくウェブサイトのURLの表示ウィンドウの脇のアイコンにオリジナルの画像が貼付けてあるサイトを見かける。見た目も変化があって楽しいし、複数のウィンドウを開いている時にもサイトを見つけ易く、また、アイコンで憶えてもらえるなどのメリットもある。
僕のブログは上の画像のとおり、デフォルトのままになっていて、前から画像を付けてみたいとは思っていたのだが、なくても困るものではないので、つい後回しになっていたのだが、一念発起して調べてみることにした。やっぱりオリジナルの画像が欲しい。
で、調べようと思ったのだが、どういうキーワードで調べたらいいのかすら判らない。で、「URL 横 画像」とか適当にキーワードを入れて検索してみたところ、この小さな画像は"Favicon"、ファビコンと呼ぶということが判った。ファビコンかあ。はじめて聞いたよ。
拾ってきた画像ではなく、自分でオリジナルのファビコンを作ろうと思い、あれこれ調べてみたところ、こちらのサイトに作り方が載っていたので参考にしつつ進めることに。ちなみにMacでPhotoshop CS3を使っての作業です。
というわけで、まずはファビコンにする画像ファイルを作るのだが、それには一つ準備がいる。ファビコンはWindows icon形式(.ico)で作成する必要があるのだが、それにはPhotoshopにプラグインをインストールする必要がある。プラグインはICO (Windows icon) Formatというもので、こちらのサイトから無料でダウンロードできる。

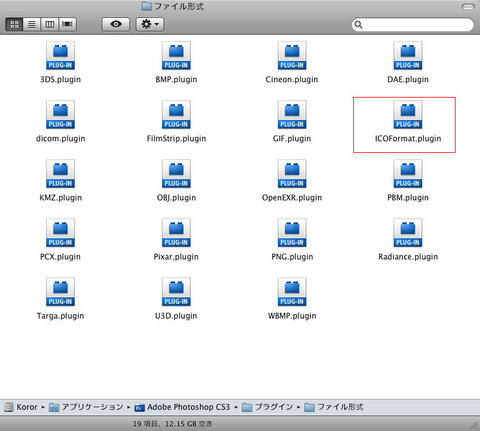
ダウンロードしたプラグインファイルは、「アプリケーション」→「Adobe Photoshop CS3」→「プラグイン」→「ファイル形式」フォルダ内に格納する。これで次回からプラグインが認識される。
プラグインのインストールが完了したら、Photoshopを起動して新規でファイルを作成する。ファビコンのサイズは16 x 16 pixelなのだが、このサイズで編集をすると、画面が小さすぎて編集がしづらいので、32 x 32 pixelか、64 x 64 pixelで作業をして、作業後に16 x 16 pixelに縮小すると良いだろう。ただし、大きなキャンバスで画像を作ると、つい細かい文字や絵を入れてしまい、16 x 16 pixelに縮小すると、ごちゃごちゃして訳が分からなくなったりするので、途中で何度か試しながらやった方が良いようだ。

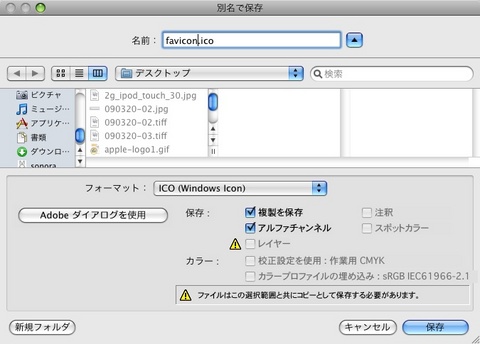
ファイルが完成したら、保存形式をWindows icon形式にして保存する。名前は何でも良いのだが、分かりやすく"favicon.ico"としておくと良いだろう。
これでファビコンファイルが完成!
次はファイルをアップしてMovable Type 4.2で設定するのだが、長くなったので続きは次回。



コメントする