自分のブログにファビコンを作って設置しようという企画。前回は自作のオリジナルファビコンをPhotoshopで作成して保存するところまでだったので、今回はその続き。
まず、作成したファビコンファイルをFTPソフトでブログのルート・ディレクトリにアップロードする。アップロードが完了したら、パーミッションも確認しておこう。
正しくファイルがアップロードされたかどうかは、ファビコンファイルのURLをブラウザで叩いてみれば良い。小さなアイコンがブラウザに表示されればOK。
ファイルが無事表示されたら、次はMovable Type 4.2のテンプレートの編集である。Movable Typeは4.1までと4.2でテンプレートの構成が変わっているので要注意。僕は4.2ユーザーなので以下の手順となる。ちなみにこの部分はこちらのサイトを参照させていただいた。
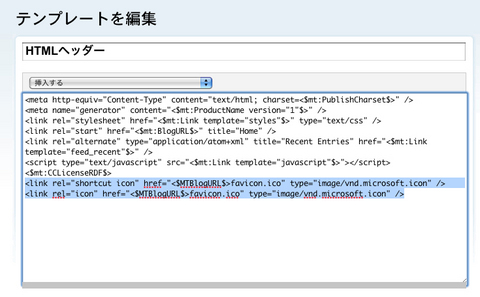
「デザイン」→「テンプレート」の順に選び、「テンプレートモジュール」から「HTMLヘッダー」をクリックする。
HTMLヘッダーテンプレートに以下の2行を貼り付けて保存する。ファビコンファイルの名称をfavicon.ico以外にしている場合は、下のコードのファイル名部分も変更する。
| <link rel="shortcut icon" href="<$MTBlogURL$>favicon.ico" type="image/vnd.microsoft.icon" /> <link rel="icon" href="<$MTBlogURL$>favicon.ico" type="image/vnd.microsoft.icon" /> |

全てのファイルを再構築すれば出来上がり。
ブラウザやOSによっては、リロードを掛けただけではダメで、キャッシュをクリアしたり、マシンを再起動したりしないとうまく表示されない場合もあるようです。僕はMacのSafariとFirefox、WindowsのFirefoxで表示させてみましたが、いずれもリロードでうまく表示されました。
というわけで出来上がって表示された僕の自作ファビコンはこちら。このブログはグリーンがテーマカラーなので、緑色のステンドグラス風にしてみました。いかがでしょうか?
というわけで、今回はファビコンをPhotoshopを使って自作し変換したが、こちらのような無料のFavicon変換サービスも多数あるようだ。また、こちらのように、ファビコンばかりを集めたサイトもあるようなので、自作は面倒という方は、そういうところで気軽に好みのものを探してみても良いのではないだろうか。



コメントする