
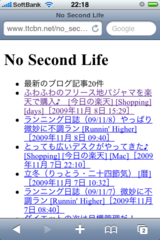
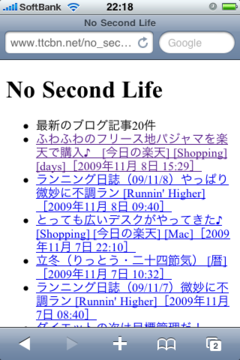
当ブログ、No Second LifeがiPhone最適化画面に対応した。
このブログではiPhoneについてのエントリーを書くことも多いのに、iPhoneのSafariでブラウズする際にiPhone画面に最適化された画面が設定されておらず、以前から何とかせねばと思っていた。
それに加えて、Twitterでご一緒のhiro45jpさんやdonpyさんが,続々とご自身のブログをWordPressに移行させ、iPhone用画面に対応している様子を見て、Movable Typeを使っている僕も負けてはいかん,ということでチャレンジしてみた。ちなみに僕のMovable Typeはバージョン4.23jである。
iPhone用画面を実現するには、以下の二つの機能を使う。
一つはcremadesignさんご提供の"iPhoneテンプレート for MT"である。こちらのプラグインは、iPhoneブラウズ専用の画面を従来のファイルとは別に出力する。このブログの場合、http://www.ttcbn.net/no_second_lfe/i/というディレクトリになる。
そしてもう一つは、このブログに来てくれたiPhone、iPod Touchユーザーを、自動で、上記の通り出力されたiPhone用の画面にリダイレクトする、.htaccessの設定である。.htaccessの設定は、関涼子さんのVitalage & Blogを参考にさせていただいた。
では、早速作業手順を見ていこう。
まずはMTにiPhoneテンプレート for MTをインストールするところから。
1. 自分のブログのあるディレクトリにiPhone用ファイルを生成するためのディレクトリを作成する。
当ブログの場合、http://www.ttcbn.net/no_seond_life/i/となる。作業はDrreamweaverまたはFetchで可能。
2. iUIライブラリをダウンロードする。
ちなみにiUIライブラリとは、iPhone風のUIを提供ずくJavascriptとのこと。詳しくはこちらを参照のこと。ダウンロードは、こちらから(リンク先のページ右カラムの「Featured Downloads」から、iui-0.13.tar.gzをクリック)。
3. ダウンロードしたiUIライブラリを、1で作成したディレクトリ直下にアップする。
僕の例ではhttp://www.ttcbn.net/no_seond_life/i/iUI/、となる。
4. ダウンロードしたiPhoeテンプレート for MTのファイルを1で作成したディレクトリ直下にアップロードする。
/tpl/img/ --- 画像ファイル群
/tpl/css/ --- CSSファイ
/i/img/ --- 画像ファイル群
/i/css/ --- CSSファイル
5. Movable Typeのダッシュボードをブラウザで開き、トップページのテンプレートを以下の手順で設定する。
・ダウンロードしたファイルの中にある"index.html"をエディタで開く。
・ブラウザからブログの管理画面で、上部の「システムメニュー→ブログ名」を選択する。
・「デザイン→テンプレート」を選択する。
・「インデックス・テンプレート」から「インデックステンプレートを作成」を選択。
・タイトル欄に「iPhone用トップページ」、本文欄にindex.mtmlの中身を丸ごとコピー&ペーストする。「テンプレートの種類」は、「カスタムインデックステンプレート」、「出力ファイル名」は「i/index.html」とする。
・「保存」をクリックする。
・「保存と再構築」を選択する。
6. 個別ブログ記事生成用テンプレートを設定する
・管理画面で、上部の「システムメニュー→ブログ名」を選択。
・「デザイン→テンプレート」を選択。
・「インデックステンプレート」の一覧画面から、右側の「アーカイブテンプレート」をクリックする。
・「アーカイブテンプレート」の一覧画面から「アーカイブテンプレートを作成」の右側の「ブログ記事」をクリックする。
・タイトル欄に「iPhone用個別ページ」、本文欄に"individual.mtml"の中身を丸ごとコピー&ペーストをして、「保存」をクリックする。
・「新しいアーカイブマッピングを作成」をクリックする。
・「種類」を「ブログ記事」を選択して「追加」をクリック。
・「パス」の下のプルダウンメニューから「カスタム」を選択し、「i/%c/%f」と入力する。
・「保存」をクリックします。
7. ブログを再構築する。
以上でiPhone用の画面の構築が完了である。
ただ、このままだと、iPhone用のURLはPC用のURLとは別のものになってしまい、読者がわざわざiPhone用のURLに移動しなければならない。これは不便なので、以下の設定を追加で行う。
1. .htaccessというファイルを作成する。
2. 以下の通り入力する。
RewriteEngine on
RewriteCond %{HTTP_USER_AGENT} iPod [OR]
RewriteCond %{HTTP_USER_AGENT} iPhone [OR]
RewriteCond %{HTTP_USER_AGENT} UP.Browser
RewriteRule ^$ /no_second_life/i/index.html [R]
ちなみに赤字の部分はこのブログ独自の部分なので、適宜変更して欲しい。
3. .htaccessをアップロードする。
以上で全ての設定が完了である。
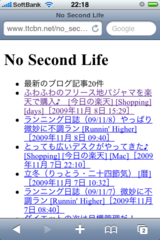
早速iPhoneからアクセスしてみると、上記画面のようになる。やった〜。
本当はフォントは明朝じゃなくてゴシックがいいのだが、まだ設定が良く分からない。cssで設定するんだろうな。
とにかく、Movable Typeでも問題なくiPhone最適化画面が設定できることが分かって(そして構築できて)何より。
皆さんも是非お試しください(^^)。

 ← ブログランキングに参加しました。クリックをお願いします!
← ブログランキングに参加しました。クリックをお願いします!