このブログ、No Second LifeはMovable Type 4.23日本語版で運用している。
このところ、あちこちのブログで、はてブやTwitterへのリンク、そしてはてブのUser数などが表示されていて、ちょっと気にはなっていたのだが、実装には至っていなかった。
そこへ、Twitter仲間のRyoAnnaさんが背中を押してくれ、ではということで、三連休を活用していろいろ調べて設置してみた。


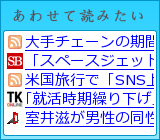
今回設置したのは上の赤枠で囲った部分。エントリーのタイトルの下、メタデータと言われる部分に設置した。
左から「はてブ」ブックマークアイコン、「はてブ」ブックマークユーザー数アイコン、「del.cio.us」ブックマークアイコン、そして「Twitter」のRetweetアイコンの順。ちなみにdel.cio.usとTwitterのアイコンは、個別エントリーのパーマリンクでしか表示されない仕様。つまり、こちらからは表示されず、こちらからなら表示されるという仕組み。設置にあたり、はてブのヘルプを読んだりあちこちのサイトを見て回ったりしたのだが、Movable Type 4.2以降のバージョンに関する解説がほとんど見当たらず、思いの他苦労することになり、最終的にはこちらのNaglly.comさんのエントリーを参考にしつつ、Movable Type 4.2のリファレンス本、「基本からしっかりわかるMovable Type 4.2カスタマイズブック」を参照して加工することになった。
ご存知の方も多いと思うが、Movable Typeは同じバージョン4でも、4.1と4.2では、テンプレートの構造が大きく川鳴っており、僕なような素人に毛が生えた程度のユーザーにとっては、4.1以前の参考資料はなかなか解読が難しくなっているのだ。
そもそも、あちこちき参考資料で「メタデータテンプレート」を加工するように書いてあるのだが、MT 4.2には「メタデータテンプレート」などというものは存在しない。これはMT 4.2での大きな変更点なのだが、そのことを理解するのに30分以上かかってしまった(- -;)。
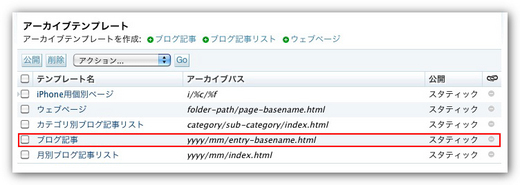
MT 4.2以降では、以下の手順で操作する。「加工するブログのダッシュボード」→「デザイン」→「テンプレート」
テンプレート画面で、「アーカイブテンプレート」から「ブログ記事」をクリックしてリンクを開く。

で、以下のソースを付け加える。追加する場所は、トラックバックを表示させている人は、トラックバック表示の直後になる。
<mt:IfCommentsActive> <span>|</span> <a href="<$mt:EntryPermalinkmce_markergt;#comments"><$mt:EntryCommentCount singular="コメント(1)" plural="コメント(#)" none="コメント(0)"mce_markergt;</a> </mt:IfCommentsActive> <mt:IfPingsActive> <span>|</span> <a href="<$mt:EntryPermalinkmce_markergt;#trackbacks"><$mt:EntryTrackbackCount singular="トラックバック(1)" plural="トラックバック(#)" none="トラックバック(0)"mce_markergt;</a> </mt:IfPingsActive>
<!-- このエントリーをはてなブックマークに追加 --> <a href="http://b.hatena.ne.jp/append?<$MTEntryPermalinkmce_markergt;"><img src="http://www.ttcbn.net/no_second_life/append.gif" alt="このエントリーをはてなブックマークに追加" title="このエントリーをはてなブックマークに追加" width="16" height="12" border="0" /></a>
<!-- はてなユーザー数の表示 --> <a href="http://b.hatena.ne.jp/entry/<$MTEntryPermalinkmce_markergt;"><img src="http://b.hatena.ne.jp/entry/image/large/<$MTEntryPermalinkmce_markergt;"></a> <MTIf name="entry_template"><!-- 記事のテンプレートのみ表示 -->
<!-- このエントリーをdel.icio.usに追加 --> |<a href="javascript:location.href='http://del.icio.us/post?url='+encodeURIComponent(location.href)+'&title='+encodeURIComponent(document.title)"><img src="http://www.ttcbn.net/no_second_life/delicious_icon.gif" width="12" height="12" border="0" alt="このエントリーをdel.icio.usに追加する" title="このエントリーをdel.icio.usに追加する" /></a>
<!-- このエントリーをTwitter経由で投稿 --> <a href="http://twitter.com/home?status=RT ttachi%20 <$mt:EntryTitle encode_html="1"mce_markergt; <$MTEntryPermalinkmce_markergt;" title="Twitter 経由でコメントする"><img src="http://www.ttcbn.net/no_second_life/twitter.png" width="16" height="16" border="0" /></a>
</MTIf> </div> </div>
以上である。注意点を挙げておこう。
1. 上記ソースのグレーの部分はもともとのテンプレートに含まれている部分。黒字の部分が今回挿入したソース。
2. 赤字は設置するブログごとにURLを入力し直す必要がある箇所
3. グリーンの文字の箇所にTwitterのユーザー名を入力する
4. del.cio.usとTwitterのアイコンは左のリンクからダウンロードしたうえで、自分のブログの画像アップ場所に置くこと。
5. テンプレートを変更したら、再構築を忘れずに
という感じ。極力分かりやすく解説するよう努めたが、僕のMovable Typeに対する知識が限定的なので、うまくいかなかったら申し訳ない(^_^;)。
半日以上を費やしたが、これに取り組んだおかげで、今まで分かっていなかった、MT 4.1と4.2のテンプレート構造の基本的違いをある程度理解することがてきたことは大きい。RyoAnnaさんありがとう(^o^)/
基本からしっかりわかるMovable Type 4.2カスタマイズブック





こんばんは!
Retweetでは書ききれないのでコメント入れさせて頂きます。私の悩みを聞いて頂いた上に名前まで紹介して頂きありがとうございます。実はさっきタチさんの初期記事(1996年ではなく"No Second Life"の初期記事です)を拝見していて、例のごとく勝手に親近感を持っていた矢先の紹介でとても嬉しいです。着々と私のマンダラチャートに入力されて...(しつこい!w)
ところで、少し前に"No Second Life"をMobile対応してましたっけ? 最近iPhoneのSafariとかGoogleReaderでタチさんの記事を見ると、画面の左側に記事とサイドバーがよって、ダブルタップしても拡大されない事があります。タチさんのiPhoneで見た場合は正常ですか? 一度確認して頂けると嬉しいです。
それではまた。
RyoAnnaさんこんにちは!コメントありがとうございます!
僕のiPhoneで見る限り、とくに問題なく表示されているようです。うむむ、何か問題あるのでしょうかね。僕のはiPhone専用の別URLにリダイレクトする形にしているので、cssを変更したりしている訳ではないのですが…。ちょっと調べてみます。
ありがとうございました!!