先日から自分の手持ちの全デバイスを「ダークモード」で利用するようにした。
Macの環境ではGoogle Chromeの機能拡張「Dark Reader」をインストールすると、すべてのサイトがダークモードで表示されるようになった。
しかし、iPhoneやiPadでは、ブラウザをダークモードに設定しても、サイト側がダークモード未対応だとダークモードにはならない。
せめて自分のブログはダークモードに対応しようとプラグイン「WP Dark Mode」を探してインストールした。
アクセスした人がダークモードで閲覧していればダークモードに、ライトモードの人はライトモードで表示される優れもの。
今後ダークモードで閲覧する人が増えるだろうから、ワードプレスでサイトを運用している人はぜひインストールすると良いと思う。
WP Dark Modeの適用は簡単

▲ WordPressの管理画面から「プラグイン」を選び、「新規追加」から「WP Dark Mode」を選び、「インストール」をクリックする。
インストールが完了したら有効化する。

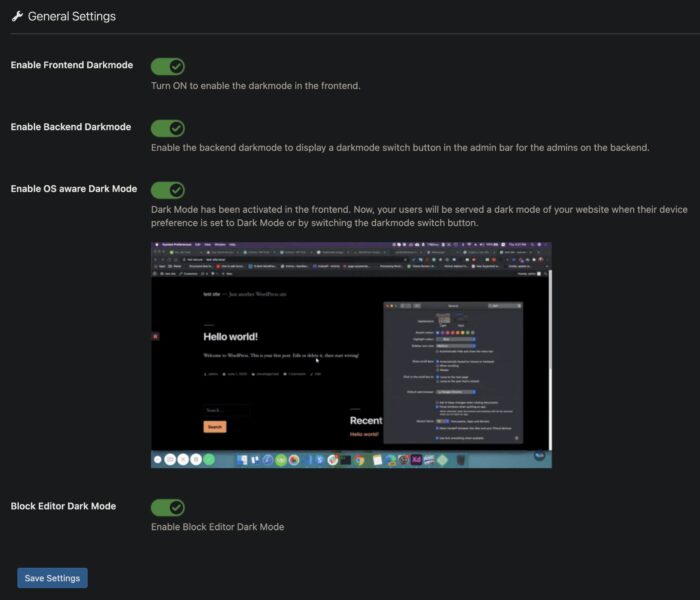
▲ かなり詳細に色々設定できるが、基本的に上の「General Settings」の4つのスイッチを全部ONにしておけばOK。
1つ目がブログのダークモードをONにする。
2つ目が管理画面にダークモード切り替えスイッチを表示させる。
3つ目がブログにアクセスしてくれたユーザーがダークモードを使っていればダークモードで、ライトモードの人の場合はライトモードで表示させる。
4つ目はブロックエディタをダークモードで表示させる。
WP Dark Modeでダークモード対応完了

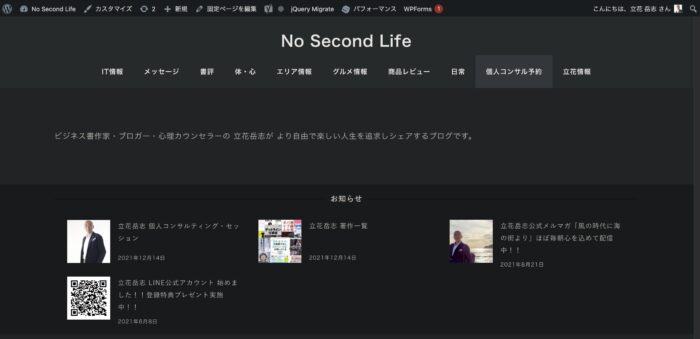
▲ MacのGoogle Chromeでアクセスするとこのように表示される。

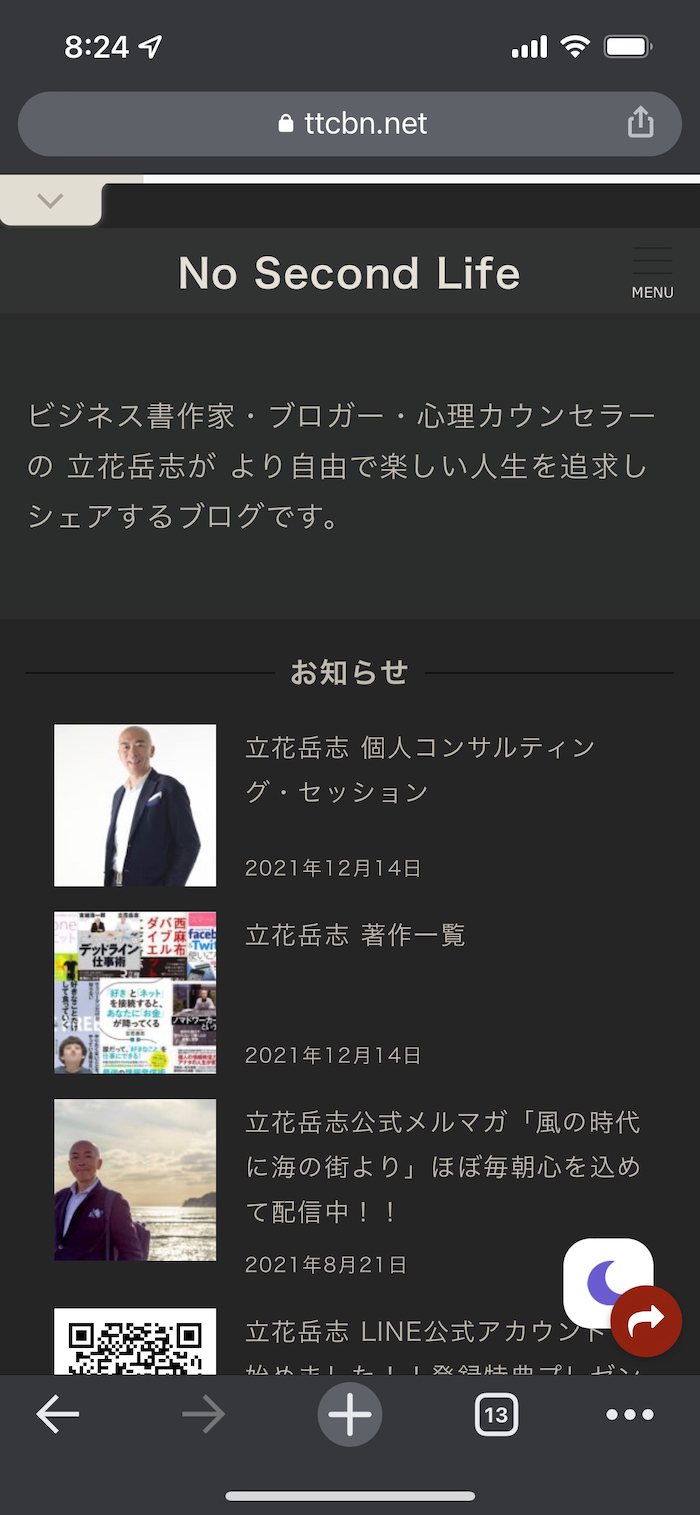
▲ iPhoneのGoogle Chromeでもこのようにダークモードで見えるようなった。
これでバッチリ。
まとめ
iPhoneでアクセスすると、意外とダークモードに対応しているサイトが少なくて驚く。
一つでも多くのサイトが早くダークモードに対応してくれると嬉しい。
これで一通りダークモードへの対応は完了という感じだ。
ダークモード関連記事はこちらにも!もう1記事いかがですか?





著者/出版プロデューサー/起業支援コンサルタント/ブロガー/心理カウンセラー。
あまてらす株式会社 代表取締役。
著書に「やってみたらわかった!40代からの「身体」と「心」に本当に良い習慣」「起業メンタル大全」「「好き」と「ネット」を接続すると、あなたに「お金」が降ってくる」「ノマドワーカーという生き方」など全9冊。
神奈川県鎌倉市の海街在住。