スニペットツール「TextExpander」が動かなくなったのでサブスクモデルの新バージョンをダウンロード
2台のMacで同期させて使用していたスニペットツール「TextExpander」が動かなくなった。
特にmacOSのアップデートがあったわけではないのだが、昨夜まで動いていたアプリが今朝iMacを起動したら「TextExpanderが壊れています。AppStoreからダウンロードし直してください」というメッセージが表示された。
Macを再起動してもダメ、Time Machineのバックアップから復元してもダメということで諦めた。
そもそもTextExpanderは僕のMacに入っているアプリの中でダントツに古い。
今のバージョンはライセンスの買い切りだったと思うが、今のmacOSになってからも使えるから使っているが不調も目立っていた。
この際最新版にアップデートしようと思い検索したところ、最新版は買い切りではなくサブスクモデルになっていた。
アプリ開発のトレンドはサブスクで、やはり安定的に収益を得るにはサブスクしかないのだろう。
というわけでサブスクの最新バージョン7.7.1をダウンロードした。
TextExpanderの公式サイトはこちら↓

1ヶ月の無料トライアル期間があり、その後課金される。
年払いと月払いがあり、年払いが39.96ドル、月払いが4.16ドルとなる。
操作性は以前のバージョンから大きく変わらなくて助かった。
一番大きな変化は「同期機能」だ。
以前はDropboxなど外部クラウドサービスを使って同期する形だったが、最新バージョンでは同社のサーバにログインする形で同期される。
旧バージョンではDropboxへのリンクが勝手に外れてしまうエラーが頻発していたので、新しい同期が安定していると嬉しい。
ところで「スニペットツールって何?」という人もいると思うので、以下に簡単に解説を書いておこう。
スニペットツール TextExpanderってどんなアプリ?
「スニペットツール」とは、長い文章やHTMLコードなどを省略形やショートカットキーで呼び出すことができるアプリである。
長い文章を繰り返し何度も打ったりするのは時間の浪費で避けたい。
このTextExpanderを使うことで、何度も入力する文字やコードを一瞬で入力することができる。
似たようなことは日本語入力機能の「単語登録」でもできなくはないが、単語登録には長いコードは無理。
あとTextExpanderは改行も含めて登録できるのもありがたい。
僕は以下のような使い方をしている。
「jjj」とタイプすると、僕の現住所が郵便番号、住所、氏名の順に改行されて表示される。
「azz」とタイプすると、僕がセミナーや個人コンサルで使用している銀行口座が、銀行名、支店名、口座番号、口座名義の順に、改行されて表示される。
また、HTMLコードは、たとえばグルメ、ホテル記事などの情報を入力する表組みのテンプレートを登録してある。
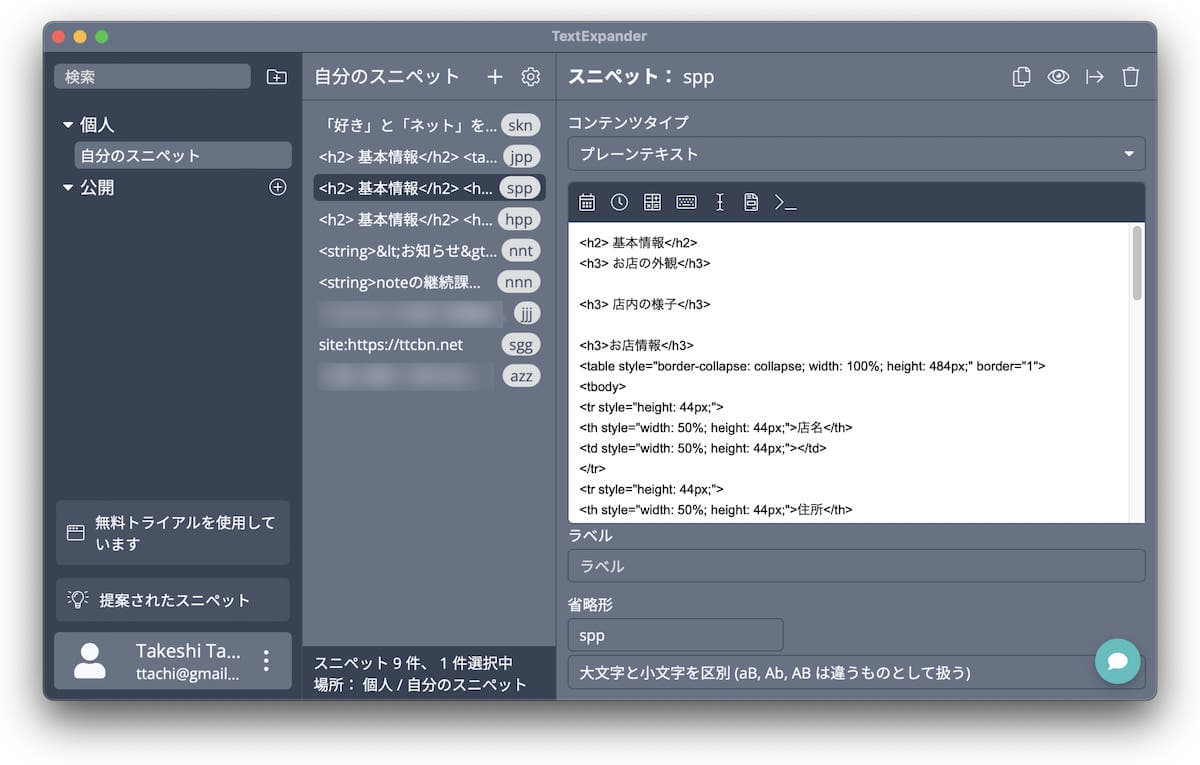
「spp」とタイプすると、下のHTMLコードが一瞬で挿入される。
<h2>基本情報</h2>
<h3>お店の外観</h3>
<h3>店内の様子</h3>
<h3>お店情報</h3>
<table style=”border-collapse: collapse; width: 100%; height: 484px;” border=”1″>
<tbody>
<tr style=”height: 44px;”>
<th style=”width: 50%; height: 44px;”>店名</th>
<td style=”width: 50%; height: 44px;”></td>
</tr>
<tr style=”height: 44px;”>
<th style=”width: 50%; height: 44px;”>住所</th>
<td style=”width: 50%; height: 44px;”></td>
</tr>
<tr style=”height: 44px;”>
<th style=”width: 50%; height: 44px;”>電話番号</th>
<td style=”width: 50%; height: 44px;”></td>
</tr>
<tr style=”height: 44px;”>
<th style=”width: 50%; height: 44px;”>定休日</th>
<td style=”width: 50%; height: 44px;”></td>
</tr>
<tr style=”height: 44px;”>
<th style=”width: 50%; height: 44px;”>営業時間</th>
<td style=”width: 50%; height: 44px;”></td>
</tr>
<tr style=”height: 44px;”>
<th style=”width: 50%; height: 44px;”>予約の可否・必須かどうか</th>
<td style=”width: 50%; height: 44px;”></td>
</tr>
<tr style=”height: 44px;”>
<th style=”width: 50%; height: 44px;”>クレジットカード/電子マネー</th>
<td style=”width: 50%; height: 44px;”></td>
</tr>
<tr style=”height: 44px;”>
<th style=”width: 50%; height: 44px;”>席数</th>
<td style=”width: 50%; height: 44px;”></td>
</tr>
<tr style=”height: 44px;”>
<th style=”width: 50%; height: 44px;”>駐車場</th>
<td style=”width: 50%; height: 44px;”>なし</td>
</tr>
<tr style=”height: 44px;”>
<th style=”width: 50%; height: 44px;”>開店日</th>
<td style=”width: 50%; height: 44px;”></td>
</tr>
<tr style=”height: 44px;”>
<th style=”width: 50%; height: 44px;”>ウェブサイト</th>
<td style=”width: 50%; height: 44px;”></td>
</tr>
</tbody>
</table>
<h3> 地図とアクセス</h3>
毎回この表組みのHTMLを打っていたら時間効率が悪すぎるので、TextExpanderに登録しておき、一瞬で表示できるようにしている。

上記がTextExpanderの基本画面。
旧バージョンには40ほどのスニペットを登録していた。
旧バージョンの設定ファイルから一つずつコピペで移植しなければならず、まだ一部しか終わっていない。
中にはもう使っていないものも多そうなので、頻度が高く確実に今も使うものから順に移植していこうと思う。
まとめ
Mac版のアプリだとiCloud同期が主流だが、このTextExpanderは自社サーバでの同期となっている。
この同期が安定しているかどうかが気になるところ。
こればかりは使い込んでみないと分からないが楽しみだ。
作業効率化に重要なアプリなので、無事アップデートできて良かった。
著者/出版プロデューサー/起業支援コンサルタント/ブロガー/心理カウンセラー。
あまてらす株式会社 代表取締役。
著書に「やってみたらわかった!40代からの「身体」と「心」に本当に良い習慣」「起業メンタル大全」「「好き」と「ネット」を接続すると、あなたに「お金」が降ってくる」「ノマドワーカーという生き方」など全9冊。
神奈川県鎌倉市の海街在住。
